티스토리 data-ke-size html 속성 제거 방법
티스토리 블로그에서 글자 크기가 고정되어 있거나 모바일 앱에서 소제목 등 폰트가 너무 크게 보이는 문제가 생겼을 때 해결하는 방법을 소개하겠습니다. 티소트리 html에서 data-ke-size 코드를 제거하면 해결이 가능한데요. 코드 속성을 제거하는 방법 두 가지에 대해 알아보겠습니다. 불필요한 html 속성을 제거하여 로딩속도를 높여주고, 사용자가 편하게 코드를 관리할 수 있도록 조치해 볼 것입니다.
이번 포스팅의 목차
1. data-ke-size 발생 원인
2. data-ke-size 삭제 방법
2.1 수동 삭제
2.2 자동 삭제
1. data-ke-size 발생 원인
몇 년 전 까지만 해도 티스토리 블로그에 이런 문제가 없었습니다. 하지만 업데이트(티스토리 모바일웹에 표준 설정 고정) 이후부터 소제목에 data-ke-size 옵션이 붙어 size16으로 고정되었다고 합니다. 이 속성은 때로는 편리할 수 있지만, 꼭 필요하지 않은 사람에게는 단순히 불필요한 html 코드로 자리를 차지하는 것이며 html 코드를 편집할 때 직관적으로 읽어 내려가기에도 꽤나 방해되는 부분입니다. 최적화 부분에서도 손해에 가깝고요.
또, 업데이트와는 무관하게 다른 블로그를 통해 소제목이나 버튼 서식을 공유 받아놓고 사용하는 티스토리 초보자들도 이런 문제를 겪을 수 있습니다. 받아온 코드 자체에 data-ke-size 값이 설정되어 있었다면, 그걸 계속 저장해두고 사용해왔을테니까요. 글을 다 작성하고 모바일 버전으로 봤을 때, 소제목이 너무 크게 나오는 걸 보고 왜 그럴까 생각하시는 분이 종종 있을 거라 생각됩니다.

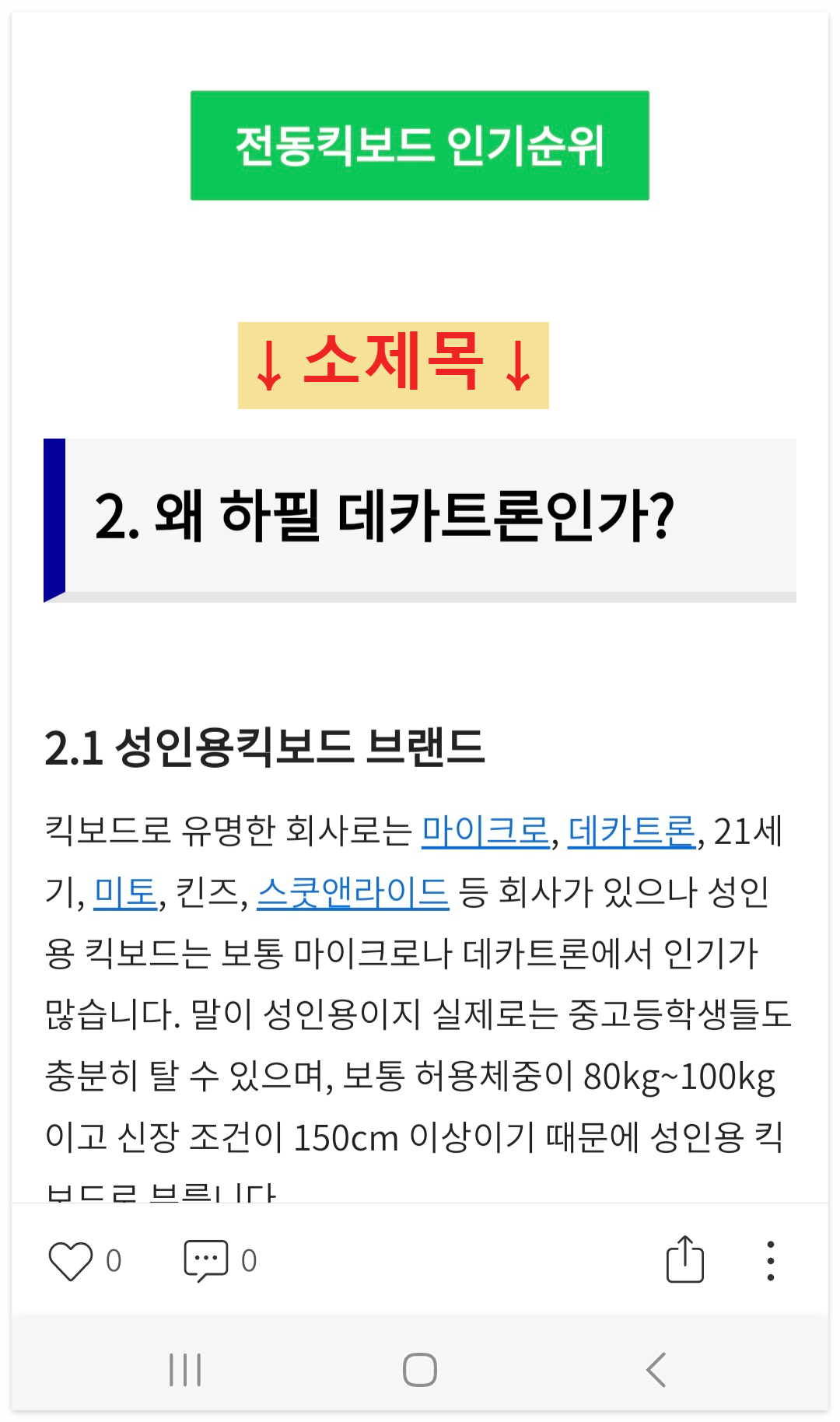
위의 사진을 보면 얼핏봐도 소제목 글자 크기가 너무 크다는 것을 알 수 있습니다. 소제목에 해당하는 html 코드를 확인해 보면 분명 <p data-ke-size="size16"> 라는 코드가 포함되어 있을 겁니다.

위의 코드는 설명을 위해 임의로 편집한 것인데요. 아마 어디서 가져온 소제목(h3)을 그대로 사용하신 거라면 이런 식으로 끝에 data-ke-size="size26"이라는 문구가 붙어있을 가능성이 큽니다.
2. data-ke-size 삭제 방법
2.1 수동 삭제
가장 간단한 방법은 글쓰기를 할 때마다 html 보기에 들어가서 직접 코드를 수정하는 것입니다.
<p data-ke-size="size16">라고 되어 있는 부분을 모두 삭제해 주면 되는데요. html 코드 전체를 문서편집 프로그램으로 복사한 후 <p data-ke-size="size16">를 <p>로 바꾸기 해주면 됩니다. 메모장이나 문서편집 프로그램을 이용하면 쉽게 작업할 수 있습니다. 참고로 모바일에서 txt파일을 편집할 때는 아래 프로그램이 사용하기 쉽고 용량도 작아서 추천드립니다.
2.2 자동 삭제
date-ke-size 코드를 삭제하는 두 번째 방법은 html 헤더에서 자동으로 이 코드를 무시하도록 만드는 것입니다. 정확히 표현하면 코드를 삭제하는 건 아니고 스킨 자체에서 이 코드를 모두 제거하도록 하는 것인데요. 아래 스크립트를 다운로드한 다음 따라오시면 됩니다.
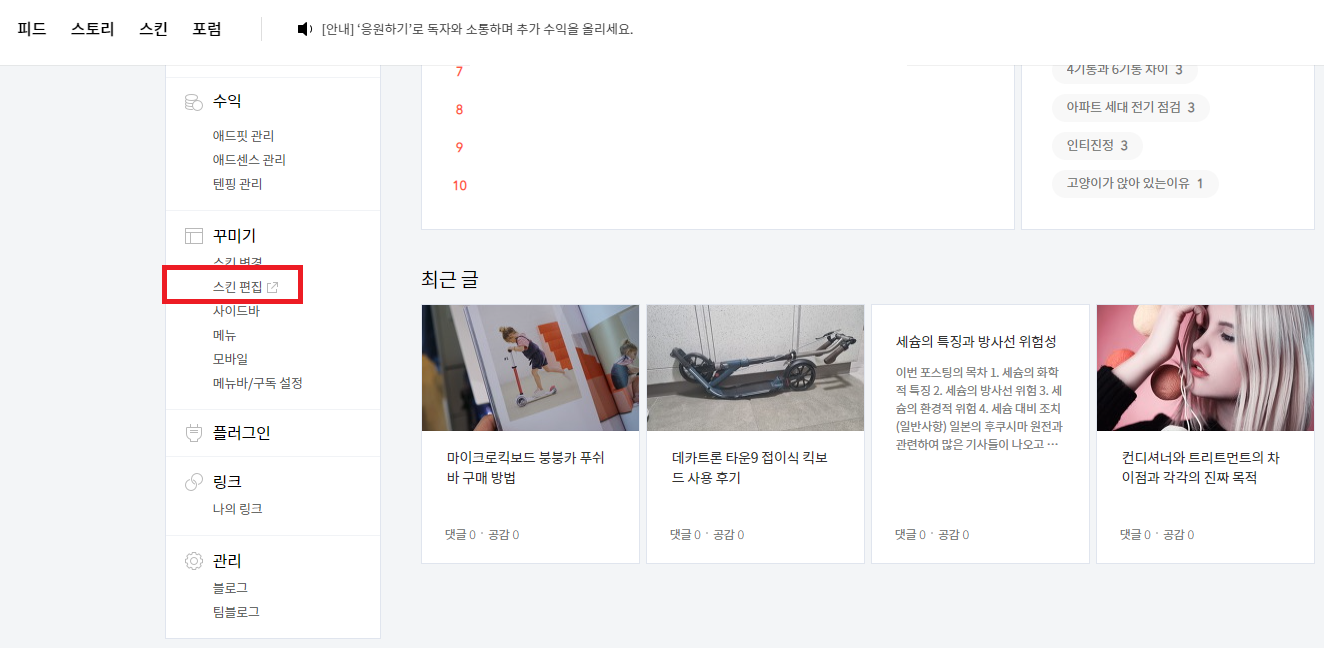
스크립트 파일을 다운로드하셨다면 티스토리 메뉴의 [꾸미기]-[스킨편집]으로 들어갑니다.
그다음은 우측의 html편집 버튼을 클릭합니다.
HTML 메뉴에 들어가서 <head> 태그에 다운로드한 스크립트를 붙여 넣습니다. 단, 사용하는 스킨에 따라 값이 다르며 자신이 사용하는 스킨에 해당하는 CSS 명칭을 넣어줘야 합니다. 아래 캡처의 entry-content 부분은 Book Club(북클럽) 스킨을 사용할 때 사용하는 값입니다. 스크립트를 입력한 다음 적용 버튼을 클릭합니다.
지금까지 티스토리 html에 date-ke-size 속성이 자동으로 붙어 불편할 때 해결하는 방법을 알아보았습니다. 간단한 방법을 통해 글자 크기를 조절하여 레이아웃을 가다듬고, 더 즐거운 블로그생활 이어나가시길 바랍니다.



댓글